Anmeldung
Bitte melde dich unter (Website-URL)../user/login oder dem Herzog-Symbol am Ende der Seite an.
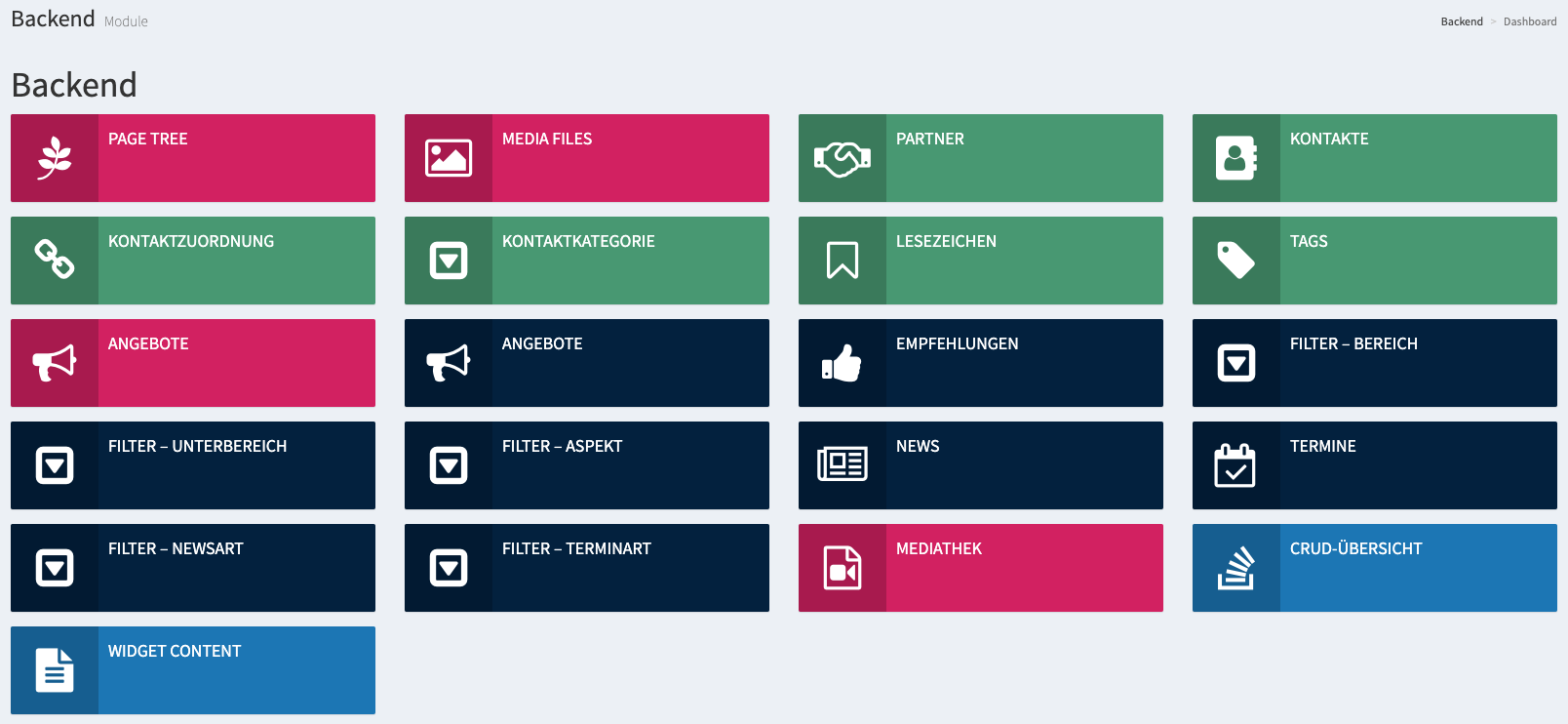
Nach der Anmeldung landest du im Backend. Hier hast du auf dem angezeigten Dashboard viele Module zur Auswahl, die dir als Direkteinstieg in beispielsweise den Page-Tree oder den Mediamanager dienen.
Mit dem Pfeile-Symbol rechts oben eine der Unterseiten auswählen, um wieder auf die Website zu gelangen. 
Mehr zu den Themen Widgets erstellen/bearbeiten, Bilder Upload und PDF Verlinkungen findest du im
> allgemeinen Benutzerhandbuch

Bildgrößen
Bitte vor dem Upload Bilder/Dokumente richtig bzw sinnvoll benennen (s.u.). Bilder am besten nochmal über tinyjpg.com komprimieren - nach der Komprimierung sollten Headerbilder ca. 300KB, Content-Bilder ca. 150KB haben. Auflösung jeweils 72dpi, RGB-Modus
Partnerlogos
Bildgröße: 500 x 300px
Bildbenennung: content-handelscout-partner-partnername.jpg
Headerbilder Unterseiten (z. B. Akademie oder HBW-Services)
Bildgröße: 1920 x 500px
Bildbenennung: header-handelscout-unterseitenname.jpg
Galerie Widget
Bitte nur .png / .jpg Formate und Bilder mit Mindestbreite/-höhe 600px verwenden
Kontaktebilder
Bildgröße: 180x 180px
Bildbenennung: content-handelscout-ansprechpartner-vorname-nachname.jpg
Übersicht Dashboard
Auf dem Dahsboard hast du eine Übersicht über alle Bereiche, die auf deiner Website im Frontend ausgegeben werden. Du kannst hier in den jeweiligen Bereichen neue Inhalte anlegen/datieren und diese miteinander Verknüpfen.
Allgemein
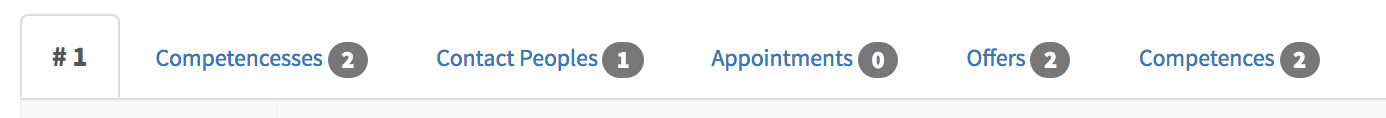
Nachdem du auf ein Feld geklickt hast, lege mit "+ NEW" einen neuen Datensatz an oder bearbeite mit dem Stift einen bestehenden Datensatz. Mit dem Blatt-Symbol erhälst du eine Übersicht über alle (möglichen) Verknüpfungen, z.B.:

Um einen Datensatz zu löschen, entferne zuerst alle Verknüpfungen und klicke am Schluss auf das Mülleimersymbol / "Delete".
Die Kacheln CRUD-ÜBERSICHT und WIDGET-CONTENT können außen vor gelassen werden.

PARTNER
Hier hast du eine Übersicht über alle Partner
Um einen Partner vollständig anzulegen, sollte im Vorfeld das Logo hochgelade werden und die “Kompetenz” angelegt sein. Diese musst du nämlich beim Erstellen eines Partners über ein Drop-Down Menü auswählen.
KONTAKTE
Um eine Kontaktperson vollständig anzulegen, sollte im Vorfeld der Partner angelegt und ein entsprechendes Profilbild hochgeladen worden sein. Über ein Drop-Down Menü bzw über die Freitextsuche nach einem Bild müssen diese Dateien ausgewählt werden.
KONTAKTKATEGORIE
Hier können Kontaktkategorien erstellt werden. Das ist ausschließlich für die Ansprechpartner-Unterseite des Handelsverbands relevant, nicht aber für Ansprechpartner von Partnern des Handelsverbands. Wenn du eine neue Überkategorie für die Ansprechpartner anlegen möchtest, so tust du dies hier.
KONTAKTZUORDNUNG
Dies betrifft ebenfalls nur die Ansprechpartner-Unterseite des Handelsverbands. Hier kannst du einzelne Ansprechpartner einer Kategorie die du unter "Kontaktkategorie" erstellt hast zuordnen. Der Ansprechpartner wird dann innerhalb der ausgewählten Kategorie ausgegeben.
TAGS
Hier hast du eine Übersicht über alle Tags. Du kannst Tags hinzufügen, löschen oder direkt an Termine und Angebote anhängen. Mit den Tags können beispielsweise Angebote gezielt über das Suchfeld der Website gefunden werden.
LESEZEICHEN
Hier hast du eine Übersicht über alle angehängten Lesezeichen. Du kannst sehen, welche Lesezeichen welchem User zugeteilt sind.
ANGEBOTE
Alle erstellten Angebote können hier mit den dir bekannten Symbolen bearbeitet werden. Mit dem Blatt-Symbol kannst du das Angebot, die Kontaktpersonen, die Nutzer und die Tags verwalten. Klicke hierzu im jeweiligen Bereich einfach auf “Bearbeiten”
Um ein Angebot vollständig anzulegen, muss im Vorfeld der Partner erstellt, der Unterbereich und Aspekt angelegt und das entsprechende Bild hochgeladen worden sein. Diese Punkte werden in der Erstellungsmaske über ein Drop-Down Menü ausgewählt. Die Tags und der Ansprechpartner sind optional auswählbar.
Wenn das Angebot im Backend angelegt wurde, bitte auf der Startseite das erstellte Anegbot aufrufen und durch Widgets ergänzen (Text / Galerie / Accordion-Menü /…). Widgets können hinzugefügt werden, indem auf die türkisen Buttons geklickt wird:
offer-details hinzufügen: In diesem Container liegen allgemeine Inhalte, die jeder Besucher der Website sehen kann
offer-details-advantages: In diesem Container liegen Inhalte, die nur eingeloggte User sehen können. Dieser Container ist nur vorhanden, wenn das Feld "Vorteil" im Backend ausgefüllt wurde.
Beim Löschen von Angeboten im Backend bitte darauf achten, dass die Widgets innerhalb des Angebots im Frontend zuvor gelöscht werden.
Tabellen: Bitte beim Einfügen von Tabellen innerhalb der Widget-Textfelder darauf achten, dass bei Breite und Rahmengröße kein Wert drinsteht, dann verhält sie sich responsive korrekt.
EMPFEHLUNGEN
Hier kannst du Empfehlungen hinzufügen oder verwalten. Es werden maximal 4 Empfehlungen im Frontend ausgegeben.
FILTER - BEREICH
Hier kannst du Bereiche hinzufügen oder verwalten, Provider anhängen oder Sub-Kompetenzen hinzufügen/abändern. Die Bereiche werden u. a. auf der Startseite unter "Alle Handelsbereiche im Überblick" ausgegeben. An diese Bereiche sind die verschiedenen Unterbereiche angehängt und zugeordnet.
FILTER - UNTERBEREICH
Einem Bereich können mehrere Unterbereiche zugeordnet werden. Über das Blatt Symbol kannst du außerdem Angebote verwalten bzw anhängen. Die Unterbereiche werden u. a. auf der Startseite unter "Alle Handelsbereiche im Überblick" als Unterbereiche der entsprechenden Bereiche ausgegeben.
FILTER - ASPEKT
Hier kannst du neue Icons hinzufügen und über das Blatt-Symbol Angebote an-/umhängen
NEWS
News bearbeiten / erstellen / löschen und über das Blatt-Symbol Kontaktpersonen anhängen.
Bei den News kann ein Veröffentlichungsdatum und ggf. ein Enddatum festgelegt werden. So können Publikationen auch im Vorfeld schon vorbereitet werden.
TERMINE
Verwalte dein Event und füge über das Blatt-Symbol Kontaktpersonen, Aspekte und Tags hinzu.
Bei den Termien kann ebenfalls ein Start- und Enddatum festgelegt werden, in dem der Termin auf der Website gezeigt werden soll. Außerdem kann das Datum (Zeitraum) angegeben werden an dem der Termin an sich stattfindet. Veranstaltungs-Enddatum bitte nur ausfüllen, wenn es sich um eine mehrtägige Veranstaltung handelt. Bei "Aspekte" bitte grundsätzlich Termin eingeben/auswählen. Nur so wird das Termin-Icon angezeigt.
FILTER - NEWSART
Lege die Art der Neuigkeit fest und verwalte die News über das Blatt-Symbol.
FILTER - TERMINART
Lege die Art des Events fest und verwalte das Event über das Blatt-Symbol.
Angebot erstellen
1. Alle relevnten Bilder hochladen https://www.hv-bw.de/de/filefly
(Logo, Ansprechpartner, Headerbild, Contentbilder)
2. Partner anlegen https://www.hv-bw.de/de/crud/provider/create
Pool auswählen, Name festlegen, Logo auswäglen, B Eschreibungssatz einfügen, Status online, Kompetenz auswählen (!), Speichern
3. Kontaktperson anlegen https://www.hv-bw.de/de/crud/contact-person
Neuen Ansprechpartner definieren: neu angelegten Partner auswählen, vorhandene Daten einfügen und Bild auswählen.
Der Rang bestimmt bei mehreren Kontaktpersonen pro Partner wer als oberstes angezeigt wird.
4. Angebot erstellen https://www.hv-bw.de/de/crud/offer
Partner / Unterbereich / Aspekt auswählen, Titel und Teasertext eingeben, Headerbild auswählen, wenn "Vorteil" vorhanden dann im Feld einen Satz eingeben wie: "Besondere Vorteile für Mitglieder" (nur so erscheint auf der Offer Seite der Container der nur für eingeloggte Mitglieder sichtbar ist), Tags / Contact peple auswählen und Veröffentlichungsdatum festlegen.
5. Unter "Partner" kann nun im Frontend (https://www.hv-bw.de/de/frontend/default/partner) das neu angelegte Angebot ausgewählt/angeklickt werden und neue Widgets ergänzt werden.



