Anmeldung
Bitte melde dich unter (Website-URL)../user/login oder dem Herzog-Symbol am Ende der Seite an.
Nach der Anmeldung landest du im Backend. Hier hast du auf dem angezeigten Dashboard viele Module zur Auswahl, die dir als Direkteinstieg in beispielsweise den Page-Tree oder den Mediamanager dienen.
Mit dem Zahnrad-Symbol rechts oben eine der Unterseiten auswählen, um wieder auf die Website zu gelangen. 


Widget bearbeiten
Im Frontend mit der Maus über das zu bearbeitende Widget fahren und rechts oben auf das Stift-Symbol klicken. (Zum löschen, den Mülleimer wählen)

Um den Text zu bearbeiten, einfach im Textfeld Änderungen vornehmen.
Um die Reihenfolge der Widgets zu ändern, unter Meta Data den “Rank” ändern, zB 030, 040,...
Danach auf “Update” klicken, um die Änderungen zu speichern.

Widgets neu anlegen
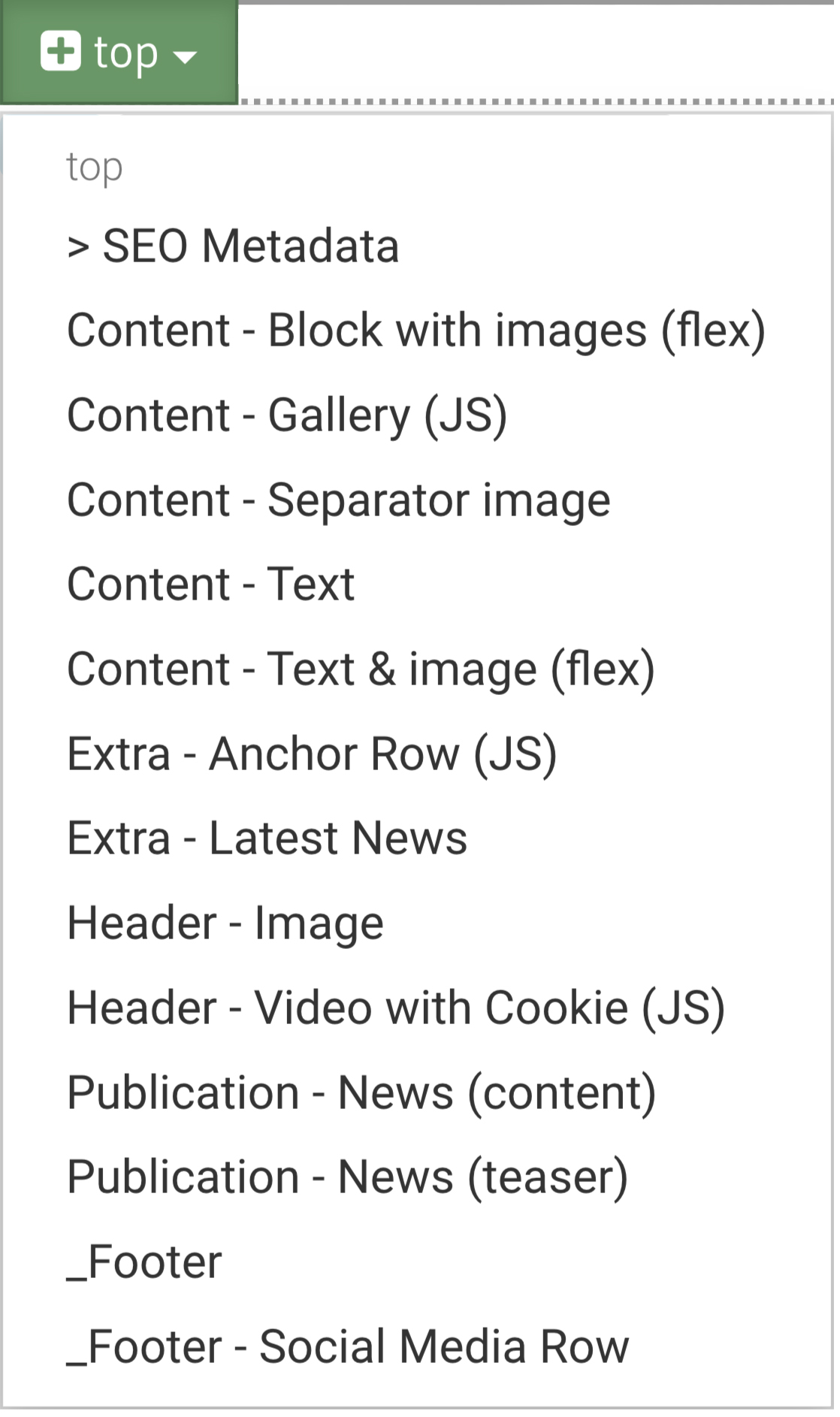
Mit dem “Plus-Button” am Ende des Widget-Containers das gewünschte Widget auswählen
CONTAINER:
Top: für das Header Widget
Main: für alle Inhalte und Bilder
Bottom: für den Footer
Es öffnet sich ein neues Fenster mit Maske zum ausfüllen.
Status: “Online” auswählen, um das Widget auch nicht-eingeloggten Usern anzuzeigen
Rank: Bitte Zahl eingeben um das Widget in der richtigen Reihenfolge zu platzieren
Add Paragraph: Wenn ein Fließtext eingefügt werden soll, einen Absatz hinzufügen


Link/Mailto/Anchor: Hier kann ein Button erstellt werden, der auf eine interne oder externe Seite verlinkt, der ein Mail-Fenster öffnet oder zu einem Ankerpunkt springt.
“Update” klicken
Das neue Widget wird im Frontend ausgegeben.
Zum Bearbeiten oder Reihenfolge ändern wieder auf das Stift-
Symbol klicken.

Verlinkungen innerhalb der Website
Wenn auf der Seite ein Link eingefügt werden soll, der innerhalb der Website verlinkt, bitte immer den "relativen Link" eingeben.
Also alles was nach www.******.de/de aufgeführt wird, zB. /startseite
So wird bei möglichen Änderungen an der URL bzw. wenn die Seite neu erstellt wurde und von der Testumgebeung auf die Liveumgebung verschoben wird garantiert, dass interne Links nach wie vor funktionieren und keine Fehlermeldung ausgegeben wird.
Bildgröße
Um Ladezeiten gering zu halten, Bilder bitte immer unter (ca) 600kb abspeichern (https://tinypng.com)
Headerbilder / Scrollbilder: 1920x1080px 72dpi rgb
Contentbilder: bestenfalls min 600px, jedoch max 1200px breit/hoch
Wenn keine Transparenz im Bild enthalten ist, als .jpg abspeichern, nicht als .png

BILDER UPLOAD
Auf der Startseite links auf das Werkzeug-Symbol klicken und “Media Files” auswählen (siehe Bild)
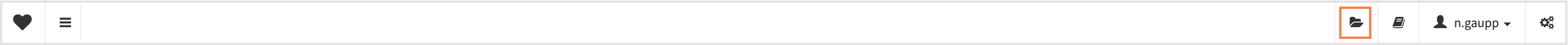
oder im Backend den Ordner-Icon rechts oben auswählen, um Bilder hochzuladen.


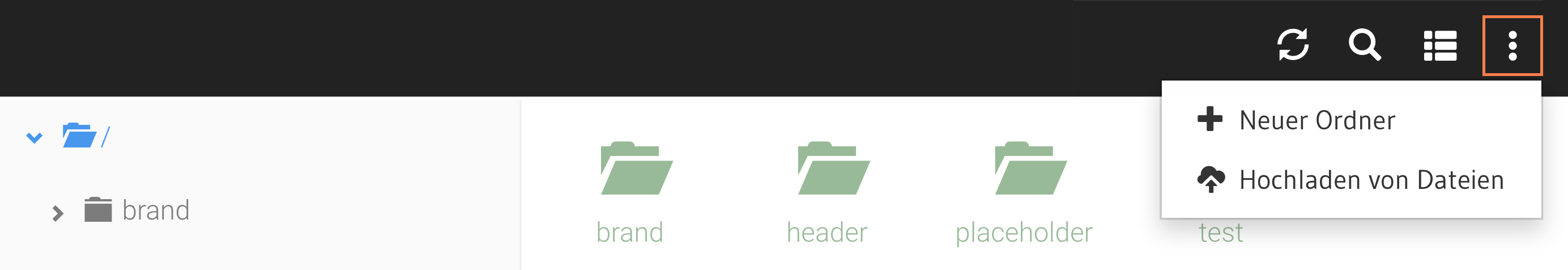
Im Filemanager einen neuen Ordner erstellen über das Drei-Punkte-Symbol, Verzeichnisname wählen und erstellen.

In den gewünschten Ordner klicken und per Drag + Drop die Bilder in richtiger Größe (s.o.) in den Ordner ziehen, oder über das Drei-Punkte-Symbol “Hochladen von Dateien” auswählen und Ordner auf dem Server suchen.

BILD EINFÜGEN
Du kannst das Bild direkt im Widget auswählen

bzw mit einem gezielten Begriff suchen:
PDF im HTML-Feld verlinken
Im File-Manager mit Rechtsklick auf die gewünschte Datei klicken und “Links kopieren” auswählen

Nun den “Relativer Stream Link” markieren und kopieren

Den gewünschten, zu verlinkenden Text im HTML-Feld markieren und “Verknüpfung”-Symbol auswählen

Link in das “URL”-Feld eingeben und “OK” klicken. Speichern.




